今天要紀錄的是 Enum,也是原本 JavaScript 沒有,被 TypeScript 引入的一個新語法
本日重點
來看一下官方文件
Enums allow a developer to define a set of named constants.
Using enums can make it easier to document intent, or create a set of distinct cases. > TypeScript provides both numeric and string-based enums.
翻譯成中文意思大致是
Enums 允許開發人員定義一組命名常量
使用 Enums 可以更輕鬆的知道我們的意圖
TypeScript 有提供數字枚舉以及字串枚舉
個人經驗是,枚舉的主要目的是 增加程式碼的可閱讀性 ,讓其他開發人員可以知道我們想做什麼
再進入其他的特性前,我們先用舉例的方式說明一下哪些情況下可以用到
這段程式碼我們會對變數 trafficLight 紅綠燈燈號的值不同而印出不同的 log
function lightSignalMessage(trafficLight) {
if (trafficLight === 'green') {
console.log('You may proceed.');
} else if (trafficLight === 'yellow') {
console.log('Please proceed with caution.');
} else if (trafficLight === 'red') {
console.log('YOU SHOULD NOT PASS!!!');
}
}
但
假設現在來了一個從沒見過紅綠燈的外星人前端工程師
他看了這段程式碼不會清楚實際上 'green, 'yellow', 'red' 這三個是一組代表紅綠燈燈號的種類,然後就拿摸剛好,他負責的專案是也跟燈的顏色有關,他看到我們這段程式碼就不假思索地把他剛從 PM 那邊接到的需求:「如果是白色燈要做的一些處理」 的這個需求加入我們的程式碼
function lightSignalMessage(trafficLight) {
if (trafficLight === 'green') {
console.log('You may proceed.');
} else if (trafficLight === 'yellow') {
console.log('Please proceed with caution.');
} else if (trafficLight === 'red') {
console.log('YOU SHOULD NOT PASS!!!');
} else if (trafficLight === 'white') { <========= 被加了不該加的東西
// Alien colleague do someThing <========= 被加了不該加的東西
console.log('You may already died.');
}
}
就這樣,我們的程式碼就被加了一段不需要的部分進來,而且乍看不會發現有奇怪的地方
但如果我們先把 trafficLight 燈號的所有條件給寫出來如下
enum TrafficLight {
Green = 'green',
Yellow = 'yellow',
Red = 'red'
}
function lightSignalMessage(trafficLight: TrafficLight) {
if (trafficLight === TrafficLight.Green) {
console.log('You may proceed.');
} else if (trafficLight === TrafficLight.Yellow) {
console.log('Please proceed with caution.');
} else if (trafficLight === TrafficLight.Red) {
console.log('YOU SHOULD NOT PASS!!!');
}
}
像這樣,我們先把 'green, 'yellow', 'red' 全部都列成一組並取名 TrafficLight
這個函式 lightSignalMessage 裡面的判斷就會很清楚的知道都是在跟 TrafficLight 裡面的值做比較,其他開發人員想要再多其他條件判斷的話他就會知道他的條件是要跟 TrafficLight 放在一起的
我們這樣寫,將這組值用有意義的方式列出來,使其他人可以更清楚地閱讀我們的程式碼
(這是一個好誇張的舉例但是總會有類似的事情發生的,外星人同事可能就是加班中的某人)
現在可以來了解 Enum 的特性,以及我們在使用它時應該要遵循的一些規則:
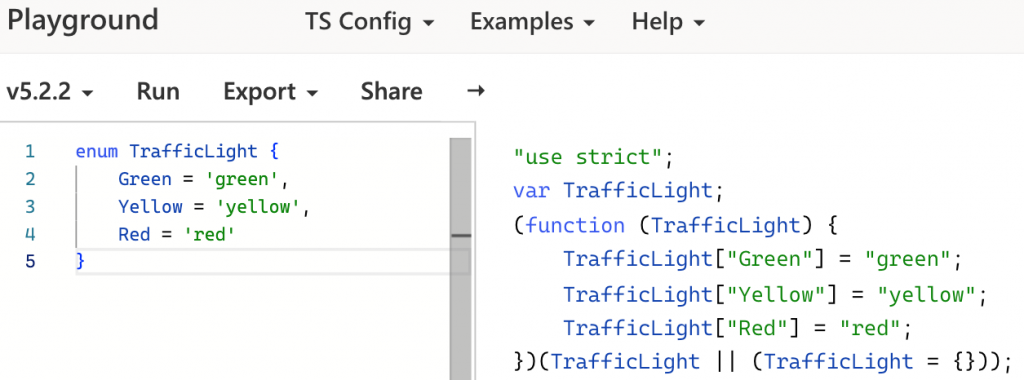
當在程式碼中使用 Enum 時,我們可以使用與對 JS 對象(JavaScript Object)一樣的語法來處理。
將 Enum 從 TypeScript 轉換為 JavaScript 時會創建具有相同鍵和值的對象。
這邊可以看到轉換成 JavaScript 的樣子
Enums 的主要目的(Primary Goal)是向其他工程師發出訊號,表示這些值都是非常密切相關的,使用 Enum 在效能上不會有實質上的幫助,只是增加可閱讀性。
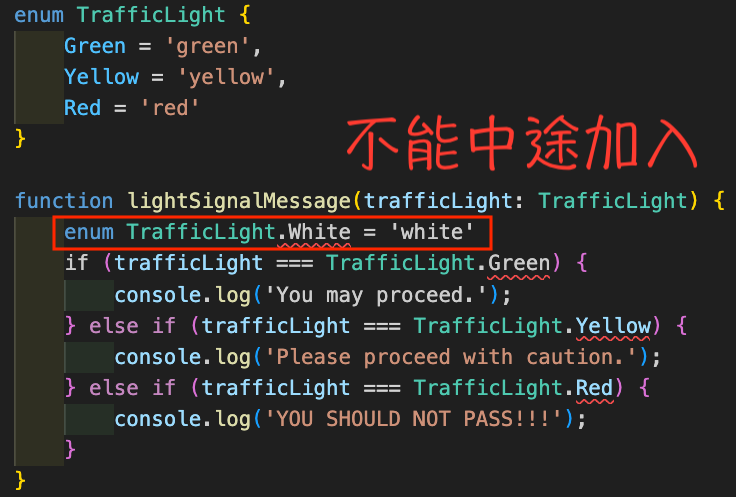
當我們使用 Enum 時,我們必須先列出「所有」不同的結果,我們不能在已經 code 在 run 的時候才回到 Enums 中添加其他選項進去,簡單說,我們必須在一開始就列出所有可能的枚舉選項。
TypeScript 新手指南 - 列舉
無情的官方文件 Enums
【Day 12】TypeScript 資料型別 - 元組(Tuple) & 列舉(Enum)
PJ 大大 ENUM
神Q超人 TypeScript | 善用 Enum 提高程式的可讀性 - 基本用法 feat. JavaScript
stack overflow 上的討論,裡面有提到 Why it is not good to use enums? Typescript has unions, so are enums redundant?
啊寫文章好難哦,原本只是想要整理既有的筆記
但是在寫之前查查要寫的主題是不是真的完整了之後,搜尋到前幾篇文章發現裡面講的內容都比我的筆記深好多,我根本就沒有完全了解要講主題的所有知識點...
但是想了想,本來就不太可能一個文章的主題就會包含它的所有知識點,不然這世上只需要一個官方文件、以及一些大佬的「理解官方文件後的整理文章」就夠了吧... 不確定,但是應該要回歸初衷,把學習的日記寫出來才對,雖然知識點的正確性毋庸置疑是不可以妥協,但是廣度的部分應該先以個人理解為主就好,不然會永遠整理不完
